Text Elements
Drop-Down Text
-
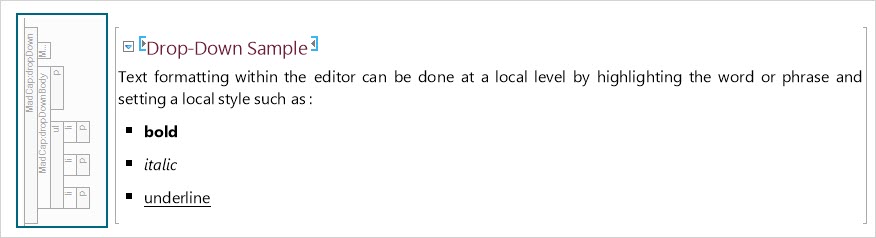
Paragraph text can be formatted into a dropdown block which requires a header and a body of text. An example of this is shown below.
-
Drop-Down text blocks are annotated in the editor as <MadCap:dropDown>
-
Drop-Down text requires a hotspot and the text body.
-
All styles related to Drop-Down text elements are controlled in the main stylesheet as :
-
MadCap | dropDown
-
MadCap | dropDownBody
-
MadCap | dropDown Head
-
MadCap | dropDownHotspot
-
Text formatting within the editor can be done at a local level by highlighting the word or phrase and setting a local style such as :
-
bold
-
italic
-
underline
-
To create drop-down text, use the cursor select the text body and the header.
-
Navigate to Insert > Drop-Down Text.
-
The selected text will be formatted as such in the editor.
Updating Drop-Down Text
All text within the Drop-Down Text element, shown outlined below, is sub-formatted using the style elements of the main stylesheet and can be updated as normal text.

Unbinding Drop-Down Text
To 'unbind' the Drop-Down Text element and return it to normal formatted text do the following :
-
Navigate to the <MadCap:dropDown> tab in the left structure bar of the editor.
-
Right click and select Unbind Drop-Down Text from the context menu. This will return the drop-down text element to normal <p> text.
See Also